-
[23Ideal/React] API 데이터 가져오기 (백/프 협업 Swagger 확인)Project/23ideal 2022. 5. 17. 17:29
API 주소를 알면 프론트에서 리액트로 api 데이터를 불러올 수 있다
일반 오픈 api를 불러와야하거나, 백엔드와 협업할 때 아래와 같은 방법으로 백엔드가 불러온 api 데이터를 가져올 수 있다나는 이미 백엔드에서 api를 불러온 상태였고, 이제 그 데이터를 가져와야하는 상황이었다
우리는 서버 swagger 를 이용했다
Swagger
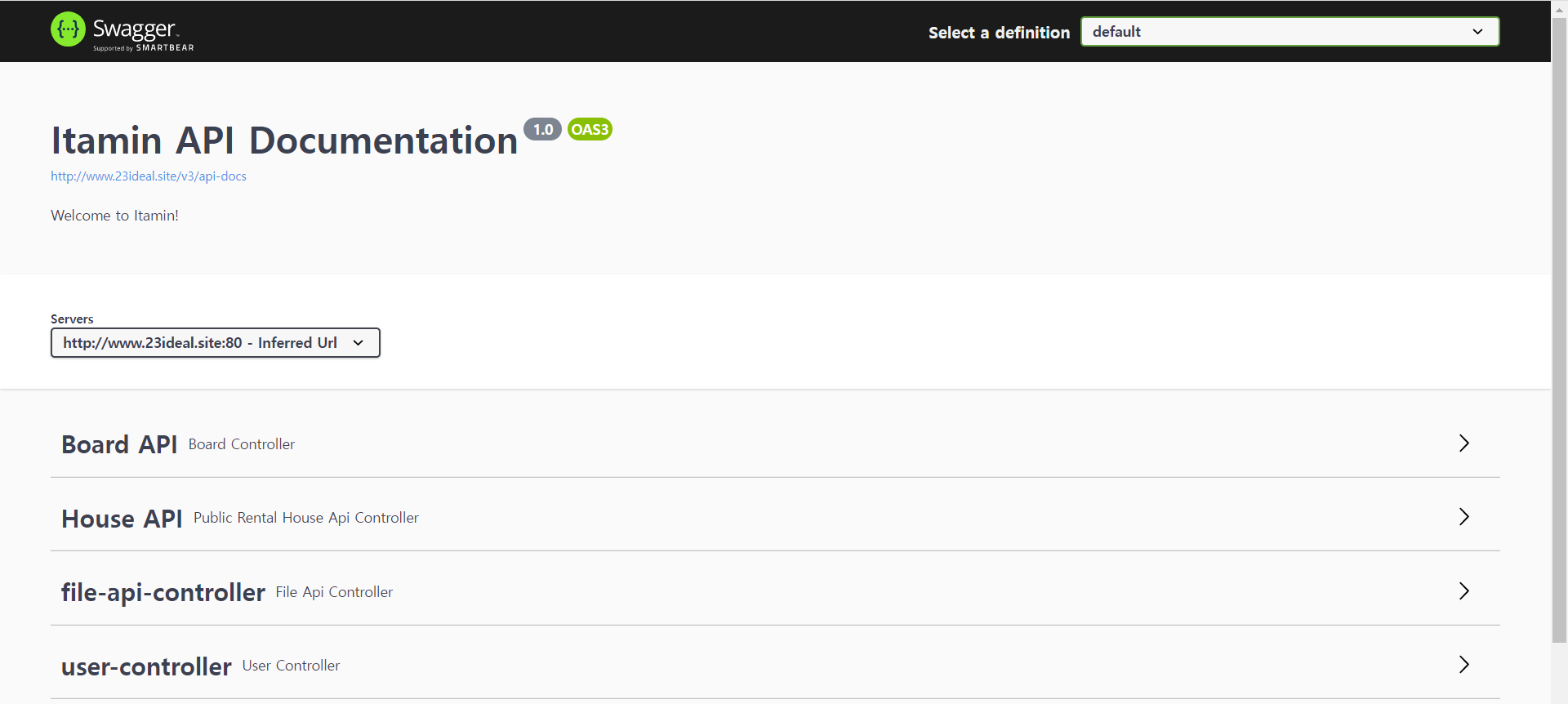
우선 백엔드에서 서버 주소를 전달받아 Swagger를 통해 데이터를 우선 확인한다

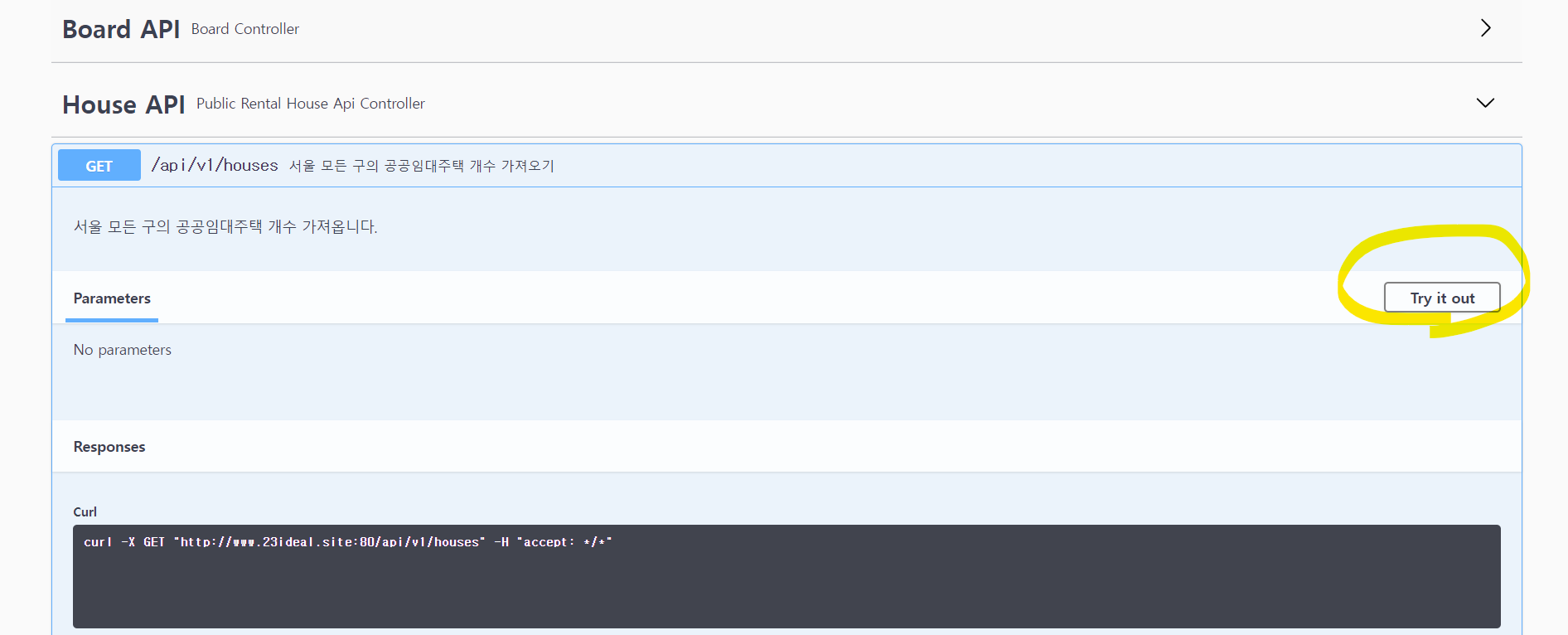
여기서 불러오고자하는 API를 선택하고


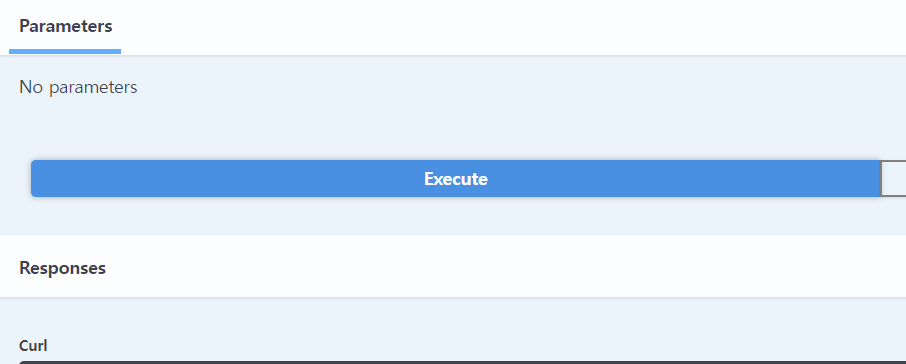
Try it Out - Execute 버튼을 누르면

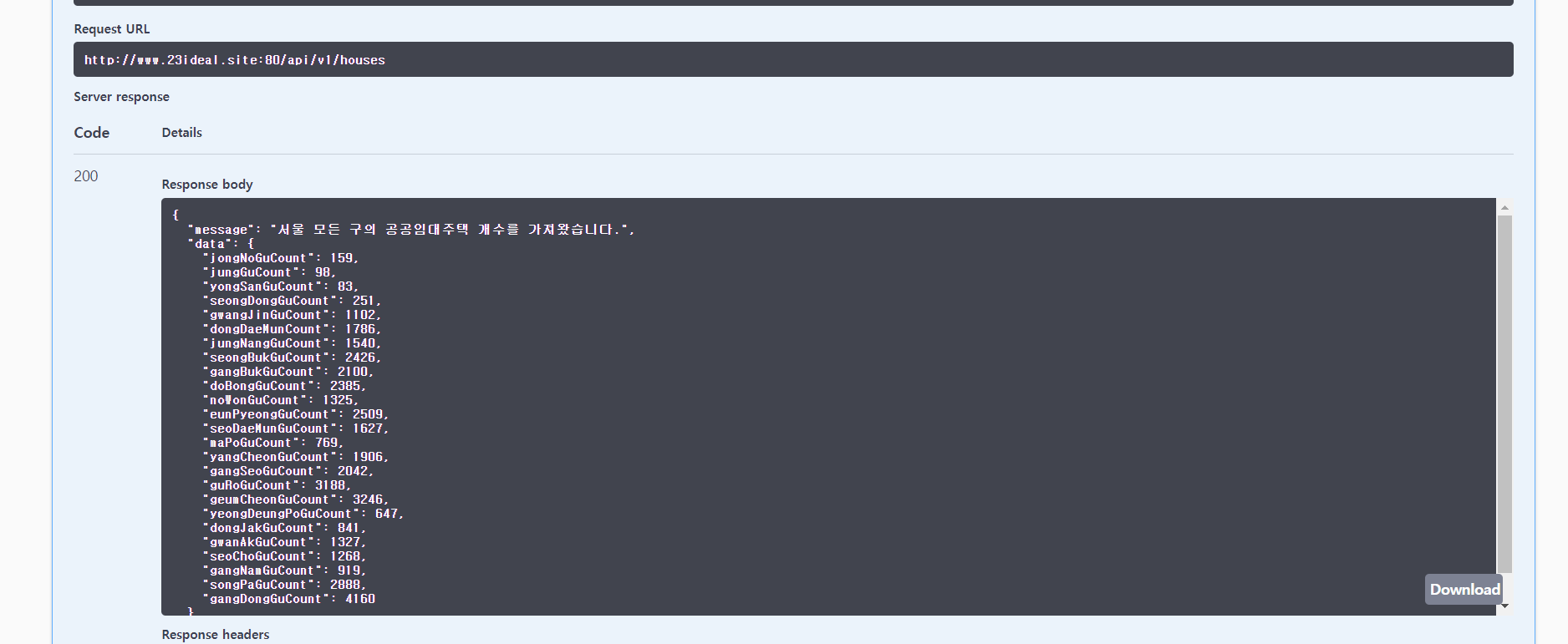
데이터가 올바르게 로딩되는것을 확인할 수 있고,
Request URL 이 뜨는데 이 주소를 이용해 react에서 불러오면된다
React
리액트에서는 주로 axios를 이용하여 api 데이터를 가져온다
프로젝트 파일에 우선 axios 라이브러리를 설치해준다yarn add axios
이제 해당 코드로 들어가서 app.js 파일에 axios 를 import 한 후 작성하면 된다
App.js
import axios from "axios"; const App=()=>{ const [data,setData]=useState(null); const onClick=()=>{ axios.get('□□□□□□□□□□□□□').then(response=>{setData(response.data);}); }; return( <div> <button onClick={onClick}>불러오기</button> </div> {data&&<textarea rows={7} value={JSON.stringify(data,null,2)} readOnly={true} />} ); }; export default App;우선 초기 data 값은 null로 설정하고 '□□□□□□□□□□□□□' 이 부분에 데이터를 받을 api 주소를 작성하면 된다
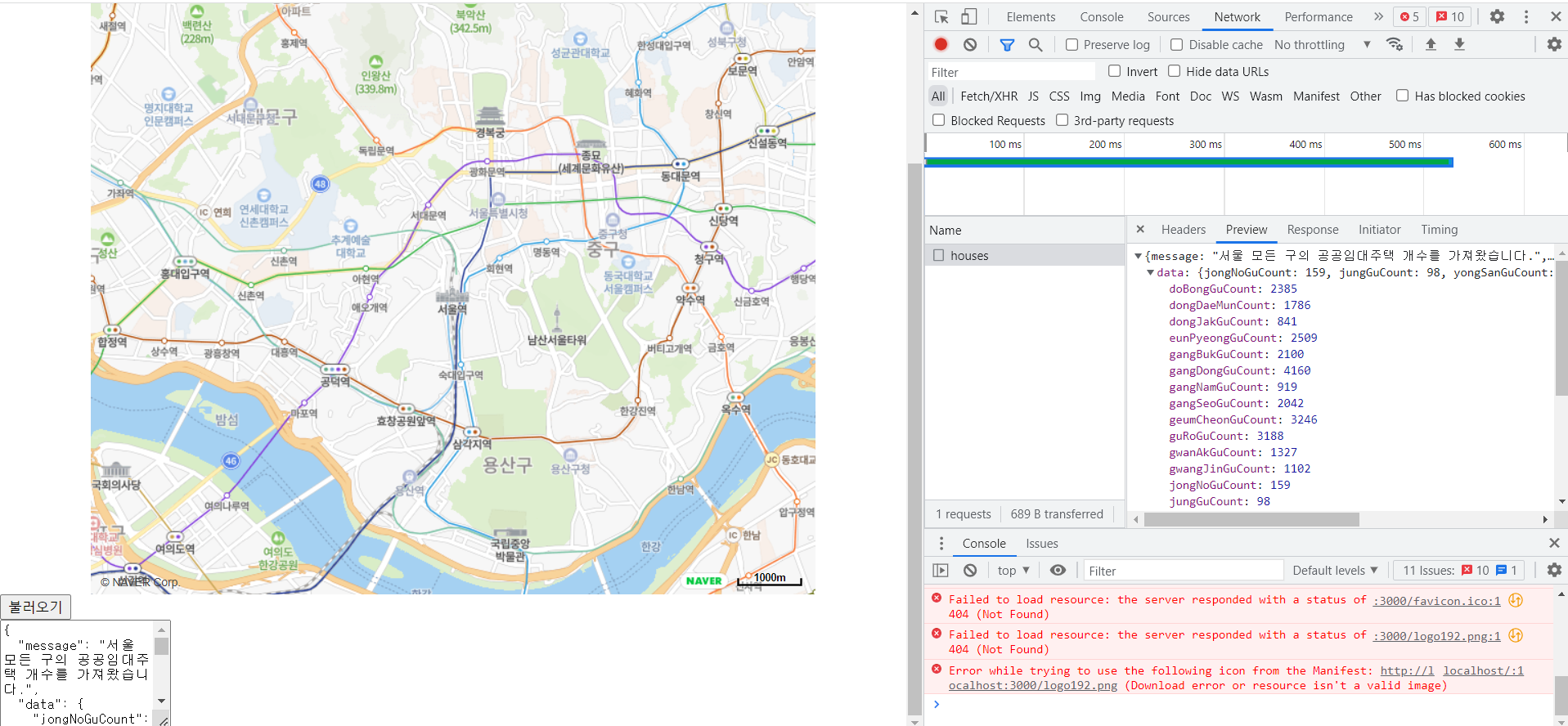
'불러오기' 버튼을 클릭하면 response를 통해 데이터가 정상적으로 받아졌을 경우 화면에 나타나지만
그러지 않을 경우 콘솔창에 에러가 뜨게 된다
불러오기 버튼 아래에 데이터가 나타났고 개발자모드 화면에도 정상적으로 불러왔다는 것을 확인할 수 있다
'Project > 23ideal' 카테고리의 다른 글
[23Ideal/React] 게시판 만들기 (3) - 게시물 상세 조회하기 (fetch, get API) (0) 2022.08.06 [23Ideal/React] 게시판 만들기 (2) - 게시물 목록 조회하기 (fetch, get API) (0) 2022.07.18 [23Ideal/React] 게시판 만들기 (1) - 게시판 테이블 만들기 (0) 2022.07.18