-
[React] react-router-dom 이용해서 페이지 넘기기, 링크 걸기Front/React 2022. 4. 13. 02:42
웹사이트를 개발할 때 어떻게 페이지 이동을 할 수 있는지 알아보자
프로젝트 생성 및 라이브러리 설치
react-router-dom 라이브러리를 이용하면 쉽게 구현할 수 있다
yarn add react-router-dom
우선 yarn 명령어를 이용해 react-router-dom을 설치한다
프로젝트에 라우터 적용
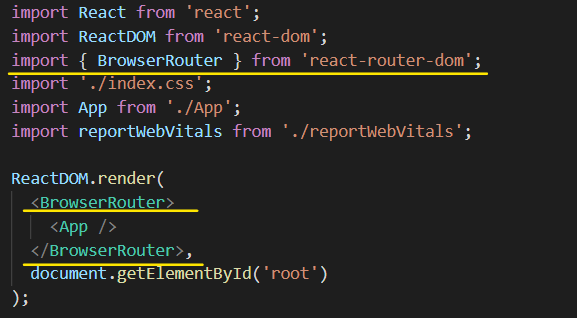
프로젝트에 리액트 라우터를 적용할 때는 src/index.js 파일에서 react-router-dom에 내장되어 있는 BrowserRouter 라는 컴포넌트를 사용하여 감싸면 된다

이 컴포넌트는 웹 애플리케이션에 HTML5의 History API를 사용하여 페이지를 새로고침하지 않고도 주소를 변경하고, 현재 주소에 관련된 정보를 props로 쉽게 조회하거나 사용할 수 있도록 해준다
Route 컴포넌트로 특정 주소에 컴포넌트 연결
사용자가 웹사이트에 방문했을 때 처음 볼 수 있는 화면을 Home.js 라고 하고 여기서 '커뮤니티'를 누르면 커뮤니티 페이지(Community.js)로 넘어간다고 해보자
사용방식은 다음과 같다 (v6 버전)
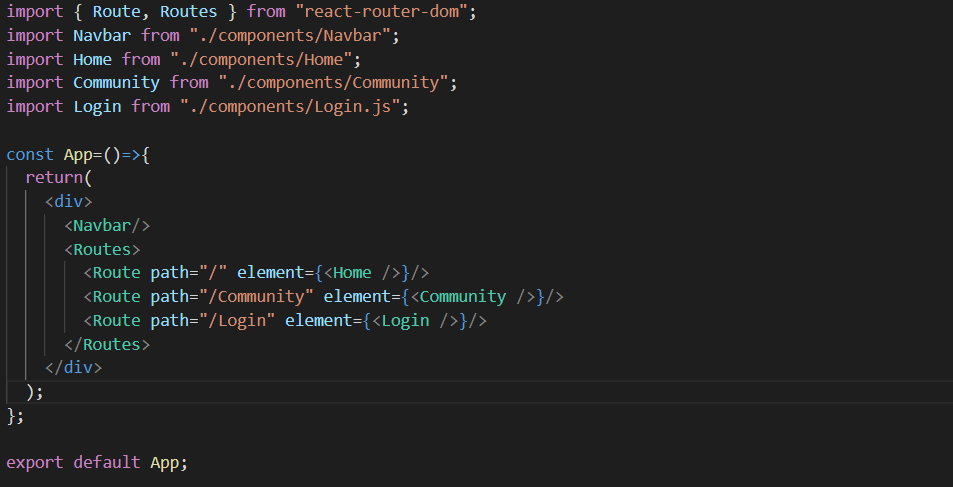
<Route path="주소규칙" element={<보여줄 컴포넌트 />}/>
(ex) <Routh path="/Community" elemnet={<Community />} />
이 코드는 localhost:3000/Coummunity 창에 들어갔을때 Community 컴포넌트를 보여준다는 말이다
이 규칙은 App.js에다가 써주고, <Route> 태그를 <Routes>로 묶어준다

App.js 라우트 기능을 사용하려면 Route, Routes 를 import 해주어야한다
Link 컴포넌트
Link 컴포넌트는 클릭하면 다른 주소로 이동시켜 주는 컴포넌트이다
일반 웹 애플리케이션에서는 a 태그를 사용하여 페이지를 전환하는데, 리액트 라우터를 사용할 때는 이 태그를 직접 사용하면 안된다
이 태그는 페이지를 전환하는 과정에서 페이지를 새로 불러오기 때문에 애플리케이션이 들고 있던 상태들을 모두 날려버린다
렌더링된 컴포넌트들도 모두 사라지고 다시 처음부터 렌더링하게 되는것이다
Link 컴포넌트를 사용하여 페이지를 전환하면, 페이지를 새로 불러오지 않고 애플리케이션은 그대로 유지한 상태에서 HTML5 History API를 사용하여 페이지의 주소만 변경해준다
Link 컴포넌트 자체는 a 태그로 이루어져 있지만, 페이지 전환을 방지하는 기능이 내장되어 있다
Link 컴포넌트는 이렇게 사용할 수 있다
<Link to="주소"> 내용 </Link>
내용을 클릭하면 페이지가 "주소"로 이동한다는 것이다
우리는 '커뮤니티'를 누르면 커뮤니티 창으로 이동하게 할 것이므로
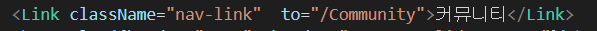
<Link to="/Community"> 커뮤니티 </Link>
이렇게 써주면 된다

css를 위해 className을 부여해주었다 앞에 라우터를 통해 경로 "/Community" 는 Community 컴포넌트를 보여준다고 설정했으므로
'커뮤니티'를 누르면 Community 컴포넌트가 렌더링 될 것이다
(참고) Link 컴포넌트를 사용하려면 Link를 import 해주어야한다

<다른 페이지까지 합쳐 예시를 들어보자면>
import { Link} from "react-router-dom"; const Navbar=()=>{ return( <nav> <div> <Link to="/Login"> Login </Link> | <Link to="/"> 회원가입</Link> </div> <Link to="/album"> <img src="img/MainLogo.png"/> </Link> </nav> }이런 형태로 코드가 쓰인다
img 태그는 말 그대로 해당 이미지를 클릭하면 경로 "/album" 페이지로 이동한다는 것이다
라우터를 통해 경로설정을 해주어 어떤 컴포넌트가 렌더링 되는지 설정해주고,
링크를 통해 내가 원하는 페이지로 이동하게끔 하면 되는 것이다
---------
최근 react-router-dom 라이브러리가 v6로 업데이트 되어 v5와 변한점이 조금 있다
위 내용은 v6 기준으로 쓴 것이고, v5는 코드가 약간 다르다
(v5로 다운그레이드 하여 사용해도 되지만 굳이 그럴 필요는 없어보인다. 업데이트 되는 부분을 공부하는게 나은 것 같다!)
<v5 버전>
- 라우트 설정
<Route path="주소규칙" component={보여줄 컴포넌트} />
ex) <Route path="/Community" component={Community} />
v6 버전에서는 컴포넌트를 태그를 통해 바로 써주지만 v5는 {}를 통해 렌더링 한다
참고만 하고 있으면 될 것 같다!
'Front > React' 카테고리의 다른 글
[React] useNavigate 이용하여 뒤로가기 버튼 구현하기 (0) 2022.07.14 [React] Link를 통해 props 전달하기 (0) 2022.07.12 [yarn] yarn 리액트 프로젝트 생성하기 (0) 2022.04.04 [React] 쉽게 사진 첨부하기 (0) 2022.02.18 [React] 리액트를 다루는 기술 09-2. Sass-loader 설정 커스터마이징하기 (0) 2022.01.20